Edição da Tela
Adicionando Elementos
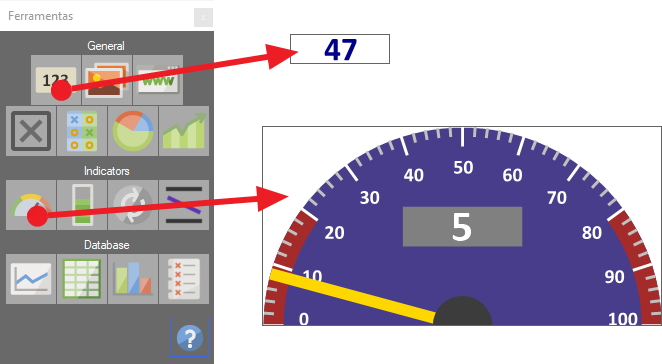
Utilizando a Barra de Ferramentas clique no item desejado e arraste para a tela.
Mover
Para mover um elemento na tela basta clicar e arrastar (botão esquerdo). Caso múltiplos elementos estejam selecionados todos serão movidos juntos.
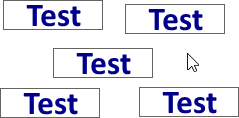
Elementos na tela.
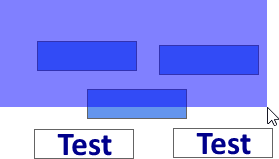
Clique no elemento desejado e segure botão.
Arraste para a posição desejada.
Seleção
A seleção pode ser feita de múltiplas formas.
A forma mais simples de selecionar um elemento é clicando (botão esquerdo) no elemento.
Segurando Shift e clicando é possível ir selecionar múltiplos objetos.
Para deselecionar basta clicar em uma área vazia da tela.
Clicando na tela e arrastando é possível fazer um retângulo e todos os elementos que estiverem nessa área serão selecionados.
Essa seleção pode ser combinado com o Shift para selecionar múltiplas áreas diferentes
Copiar/Colar/Recortar
Os tradicionais atalhos para Copiar, Colar e Recortar funcionam como esperado aqui.
| Atalho | Descrição |
| Ctrl + C | Copia os elementos selecionados. |
| Ctrl + X | Recorta os elementos selecionados. |
| Ctrl + V | Cola os elementos copiados/recortados. |
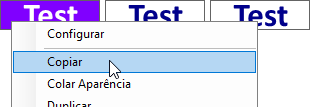
O copiar/colar possui uma função diferente caso tente colar um elemento sobre um outro já existe, neste caso é "colado" apenas a aparência do elemento mantendo os valores (formulas) intactos.
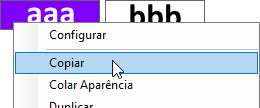
Copie o elemento com a aparência desejada.
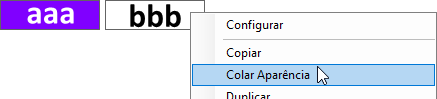
Cole sobre o elemento o qual deseja aplicar a mesma aparência.
Agora ambos possuem as mesmas configurações de aparência.
Note que os valores não foram alterados, apenas a aparência.
Uma outra forma ainda mais fácil de utilizar esse "colar aparência" é segurando Ctrl e ir clicando nos elementos, todos vão ganhando a aparência do original copiado.
Configure a aparência de um dos elementos.
Copie o elemento com a aparência configurada.
Segure Ctrl e clique nos outros elementos.
O recurso de colar a aparência também funciona com múltiplos elementos selecionados.
O copiar e colar aparência só funciona entre elementos do mesmo tipo.
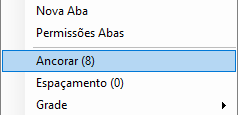
Ancorar
Ancorar é o efeito que ocorre ao mover um elemento na tela e ao se aproximar de outro, chegando próximo ele se ancora "gruda" no outro,
Este item permite configurar da distância entre os elementos para que esse efeito ocorra.
O valor entre parênteses representa a configuração atual em pixels.
Utilize 0 (zero) para desabilitar a ancora.
Espaçamento
O espaçamento opera em conjunto ao Ancorar, ao juntar dois elementos com a ancora ele vai deixar um espaço entre eles.
Esta configuração diz qual é o espaço a ser deixado em pixels.
O valor entre parênteses representa a configuração atual em pixels.
Exemplo: Utilizando 0 de espaçamento os elementos ficaram grudados um no outro.
Exemplo: Utilizando 5 ele deixou em espaço de 5 pixels entre os elementos.
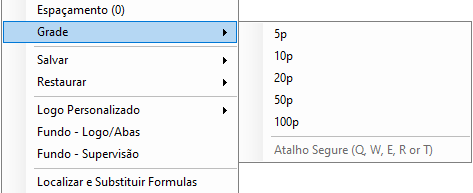
Grade
Auxilia no posicionamento dos elementos na tela ancorando eles a grade quando são movidos.
A unidade do espaçamento da grade está em pixels.
Para habilitar utilize o menu de edição ou utilize os atalhos Q,W, E, R ou T (segure a tecla).
| Opção | Atalho |
| 5p | Q |
| 10p | W |
| 20p | E |
| 50p | R |
| 100p | T |
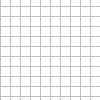
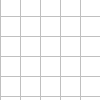
Exemplos de grade.
O ponto de referência para ancorar o elemento é sempre o canto superior esquerdo.
Alinhamento (Seleção)
Alinha todos os elementos selecionados pelo lado selecionado.
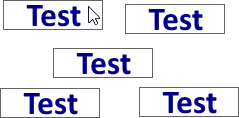
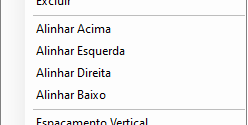
Selecione os elementos que deseja alinhar e clique com o direito em um deles.
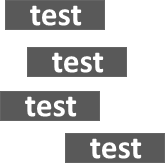
Neste exemplo todos serão selecionados e alinhados pela esquerda.
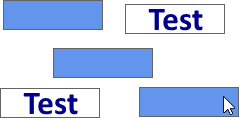
Resultado.
Espaçamento (Seleção)
Cria um espaçamento entre os elementos selecionados.
Selecione os elementos que deseja espaçar e clique com o direito em um deles.
Neste exemplo será utilizada a opção Espaçamento Vertical.
Uma mensagem perguntando qual o espaçamento desejado vai aparecer.
Neste exemplo foi utilizado o valor 5.
Resultado.



































Nenhum comentário